Articles on Everything Else
My Apprenticeship at Carbon Five
When the opportunity came up to participate in the Carbon Five apprenticeship program in April, I was first in line. With two other apprentices, I spent the next three months at Carbon Five, working alongside a mentor across client and internal projects. I had been working as a junior developer for about a year and …
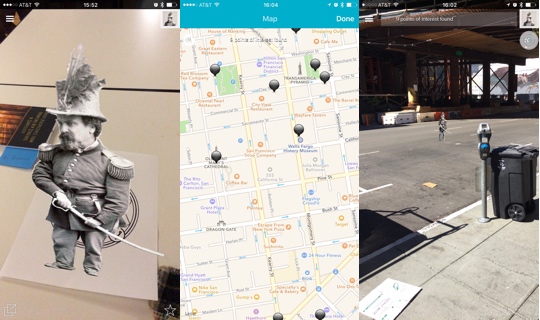
DIY Pokemon Go: Our Experience Building an Augmented Reality Scavenger Hunt
Thanks to PokemonGO, the streets are filled with people racing around cities, stopping to interact with virtual characters they could see through their phone camera. The experience is familiar to us at Carbon Five; 6 months ago we were doing the same thing on the streets of San Francisco playing our own augmented reality …
Elixir Extravaganza – Carbon Five LA Talk Night June 15th 2016
Excitement continues to grow around the functional programming language Elixir and it’s web framework Phoenix. Many are intrigued by the pair’s ability to scale due to the Erlang VM while remaining maintainable and understandable thanks to their Ruby and Rails pedigree. But is it production ready? Should you consider it for your next project? Basically, …
Dr. Smarty or How I learned to stop worrying and love the bot?
Twice a year, all of the Carbon Five offices congregate for our company-wide Summit. One of the funnest parts of these all company trips is the Codeo, which we have been running for the last few years and they have become an integral part of our DNA. For those that don’t know, our Codeo …
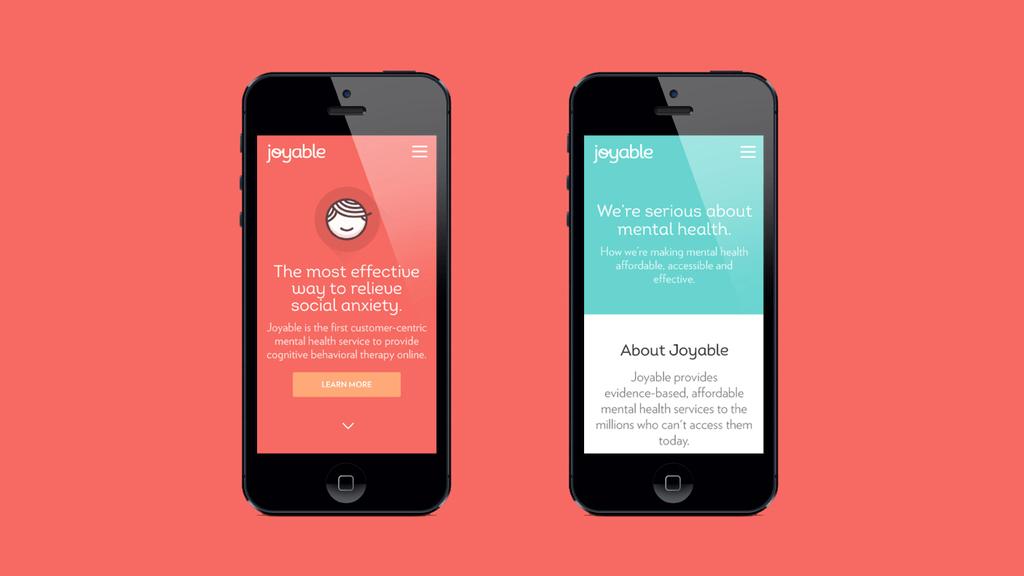
Crafting a Telehealth Solution: Pete Shalek and Steve Marks from Joyable
We’re catching up with some of the most inspiring founders we’ve worked with to share insights and advice from their experience of starting and growing businesses. Recently, we worked with the Joyable team on their iOS app, and we were inspired by their customer-focused mindset. For those who are not yet familiar, Joyable offers an online …
ES6, ES7, and Looking Forward
After attending Allen Wirts-Brock’s presentation on ES6 and ES7 at ForwardJS last week, I asked him if there was more momentum in shaping the JavaScript language recently. ES6, or ECMAScript 2015, has only just been released and shall soon be followed by ES7, or ECMAScript 2016. And what is ECMAScript, you may ask? ECMAScript is nothing …
It’s a Mobile App Life (in China)
This week I returned from a 2-week trip through 4 cities in China. I was born there, spent a fair amount of time there growing up, and I also lived there for a year on a Fulbright fellowship after college. Today, I work as in San Francisco at Carbon Five as a product manager, helping …
Top Five Questions Founders Ask – Part 4
As a full-service software consultancy, we at Carbon Five get lots of questions from clients past, present, and future. We’re passionate about sharing our industry knowledge, so we sat down with our leadership team and got some advice for aspiring founders and product leaders as part of an ongoing 6-part series. You can see all …
Establishing Culture? Get Outta Town!
As Carbon Five grows, we experiment with different ways to define, elaborate, and communicate our company culture. One thing we do is organize semi-annual retreats, we call them summits, that rotate between our two main offices in San Francisco and Santa Monica. These events are, first and foremost, about people. They are a way for …
Top Five Questions Founders Ask – Part 3
As a full-stack software consultancy, we at Carbon Five get lots of questions from clients past, present, and future. We’re passionate about sharing our industry knowledge, so we sat down with our leadership team and got some advice for aspiring founders and product leaders as part of an ongoing 6-part series. You can see all …